rocketcake作为一款专为新手打造的免费网站编辑器,能够很好的满足大家的基本需求,因此rocketcake很受新手用户的喜欢,当用户在编辑网站时,用户可以在工具栏中找到自己需要的工具来创建相关的板块,总之rocketcake中的功能是很强大的,用户不用输入编程,只需点击、拖动或是输入等操作来编辑,那么当用户需要在网站页面上创建画廊时,应该怎么来操作实现呢,这个问题其实很好解决,用户直接新建一个网站进入到编辑页面上,接着在页面的右侧即可看到显示出来的工具栏,用户选择图片廊选项,接着就可以在属性窗口中选择图像来创建画廊,详细的操作过程是怎样的呢,接下来就让小编来向大家介绍一下吧,希望用户能够喜欢。
1.首先在电脑桌面上打开rocketcake软件,并进入到编辑页面上

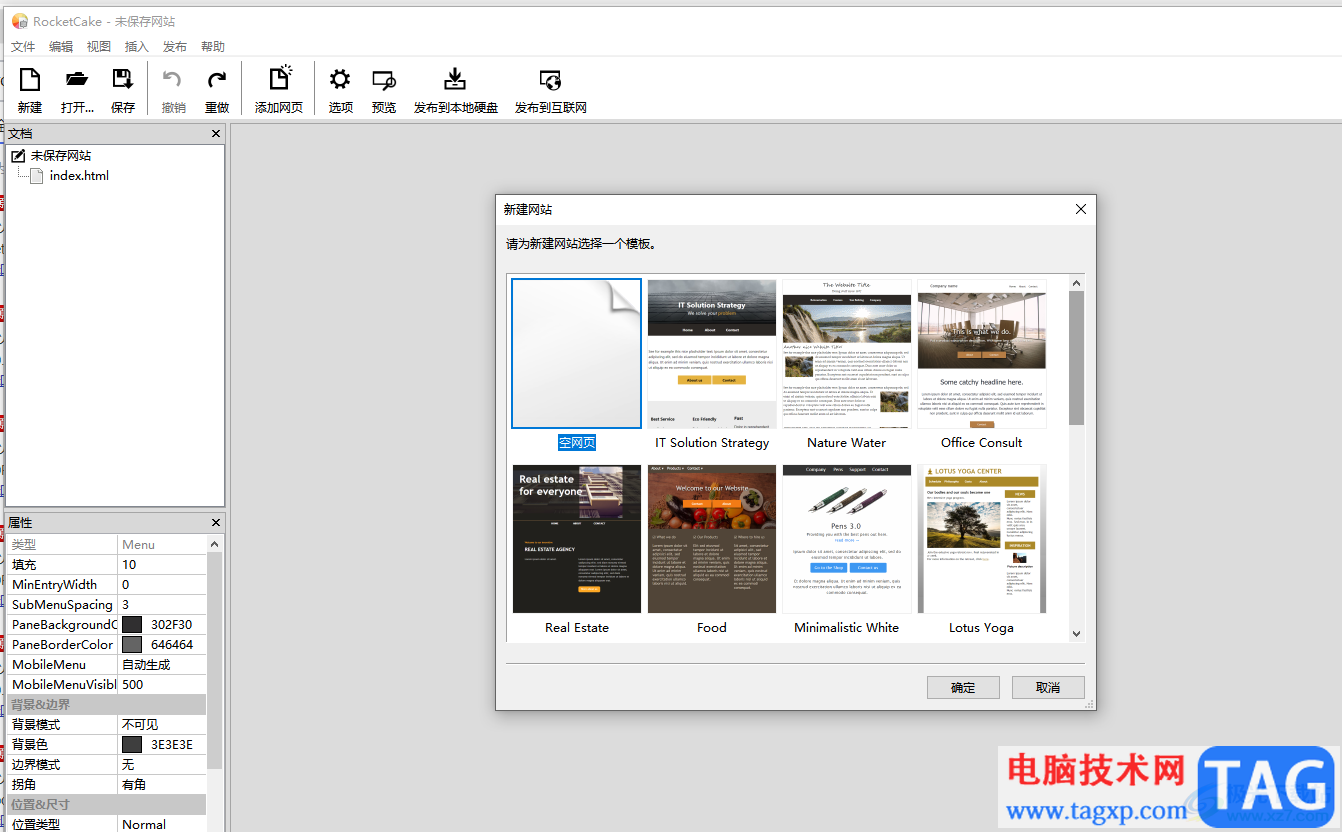
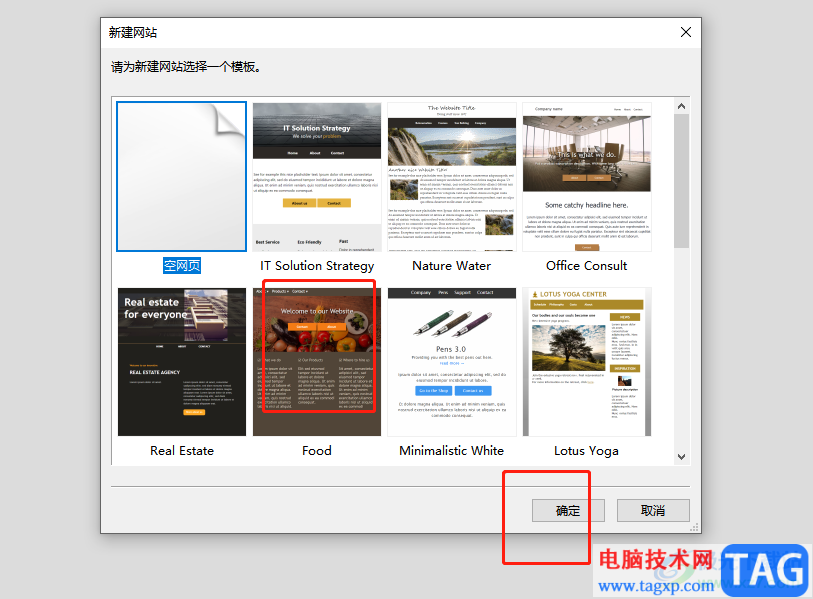
2.用户在页面上可以看到弹出来的新建网站窗口,用户选择自己喜欢的网站模板并按下确定按钮

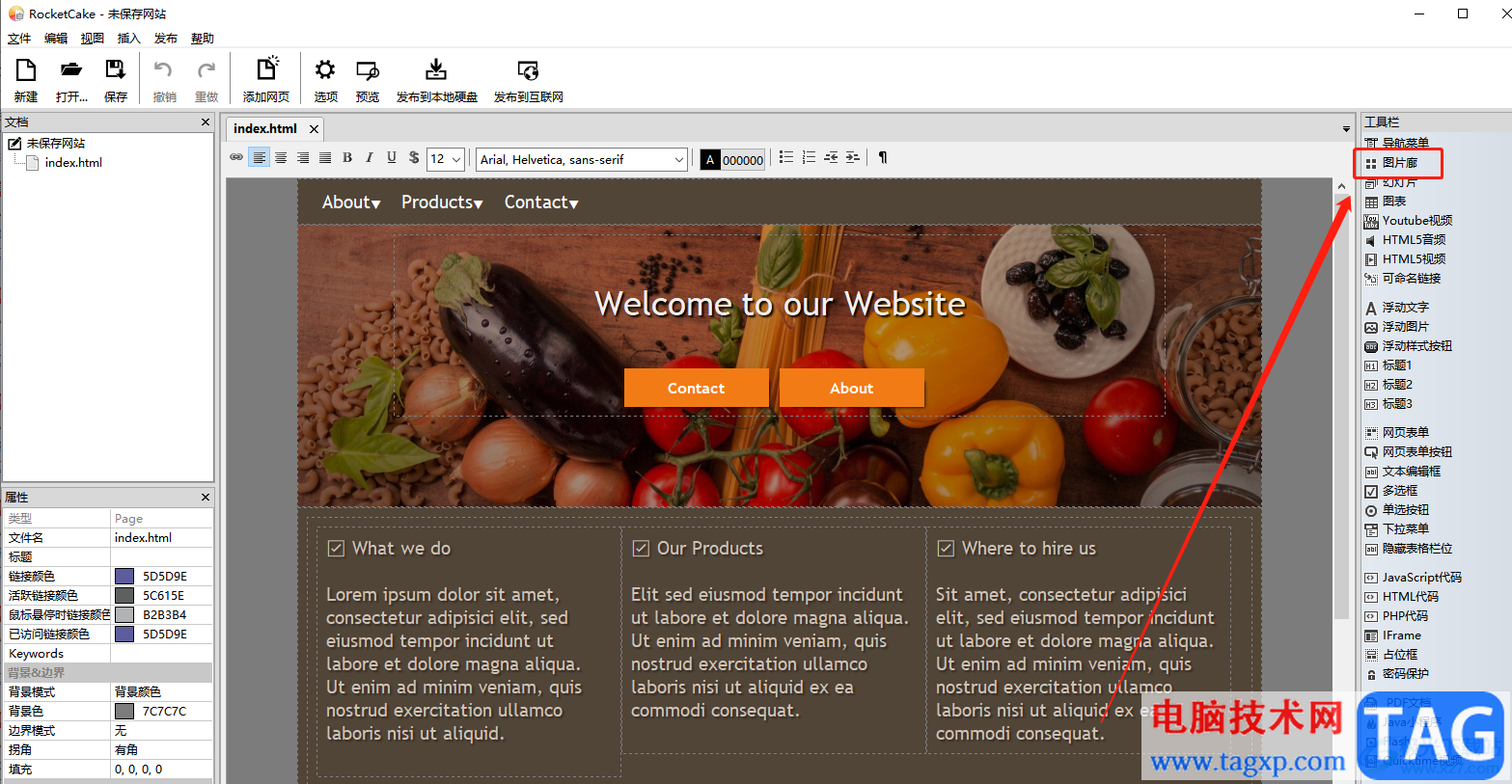
3.接着进入到网站的编辑页面上,用户可以在右侧看到工具栏边框,用户选择其中的图片廊选项

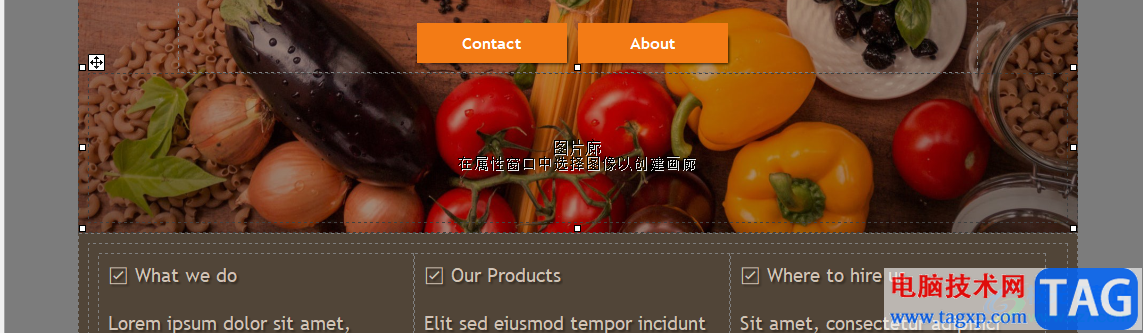
4.然后在网站的编辑页面上确定图片廊的具体位置,如图所示,会出现一个专门放置图片的方框板块

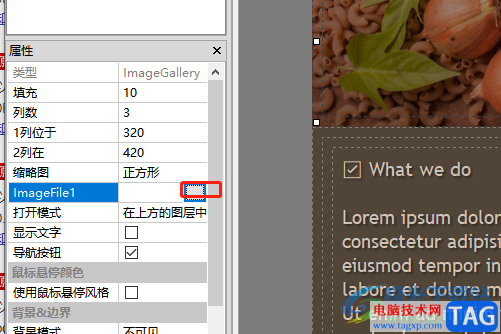
5.用户这时需要在页面的左下角找到属性窗口,点击其中imagefile1选项右侧的浏览图标

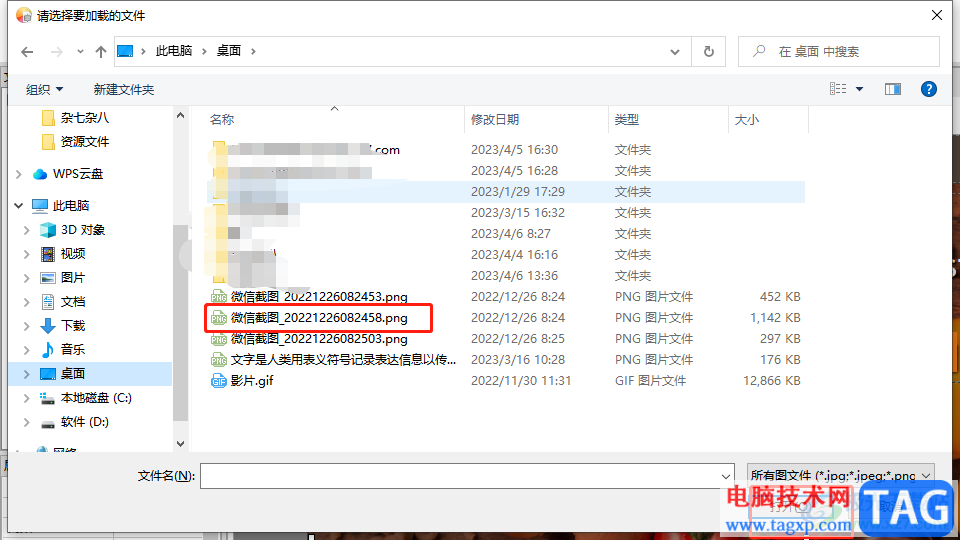
6.在打开的文件夹窗口中,用户选择自己需要的图片并按下打开按钮

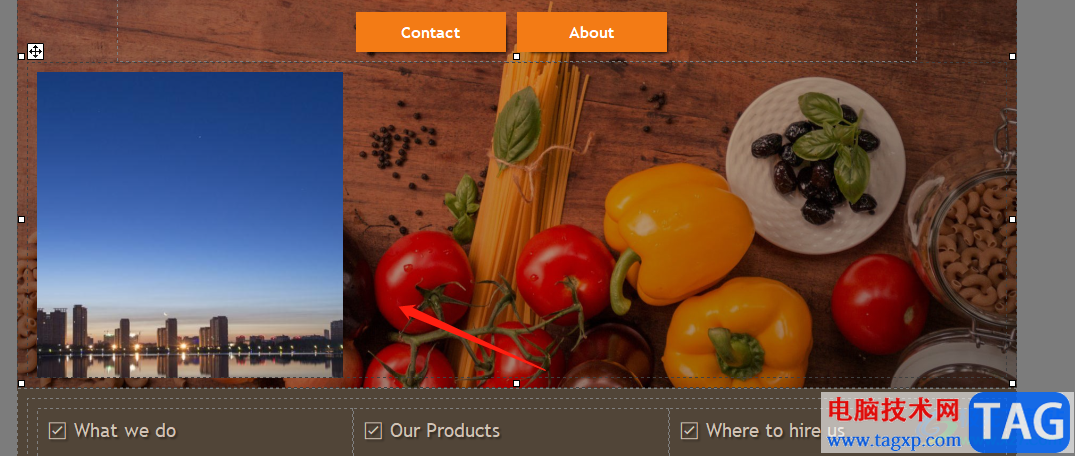
7.此时的图片廊中就会成功插入图片,用户可以重复操作几次来填满图片廊以此来形成画廊

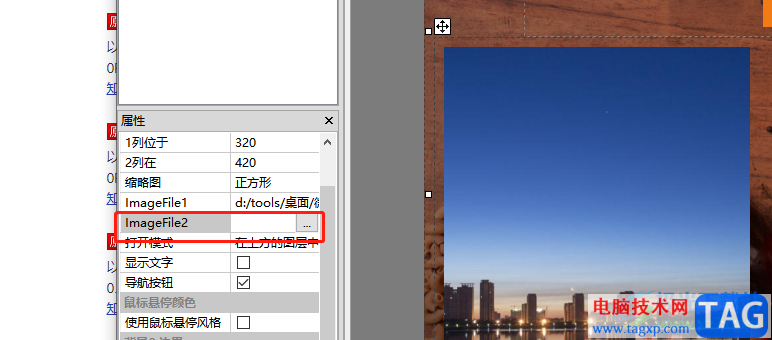
8.如图所示,每添加一次图片就会在属性窗口中多出按顺序排列的图像文件浏览按钮

用户在rocketcake中无需编程即可实现网站的创建,给用户带来了许多的好处,当用户想要在网站的编辑页面上创建画廊时,就可以在工具栏中找到图片廊选项,接着又在属性窗口中选择图像来创建画廊即可,因此感兴趣的用户可以跟着小编的教程操作起来。
 如何修复Windows11未检测到您的PS5控制器
如何修复Windows11未检测到您的PS5控制器
如何修复Windows11未检测到您的PS5控制器 许多人可能会争辩说,在......
 驱动程序安装疑问:驱动程序安装失败该
驱动程序安装疑问:驱动程序安装失败该
驱动程序是连接用户设备与操作系统之间的重要桥梁,确保硬件......
 win10出现你需要选择一个管理员组账号登
win10出现你需要选择一个管理员组账号登
当我们在使用win10系统的时候,如果在安装软件的时候弹出了你......
 Visual Studio Code在浏览器中运行HTML的方法
Visual Studio Code在浏览器中运行HTML的方法
visualstudiocode是微软推出的一款源代码编辑器,该软件可以帮助你......
 excel2007视频教程2_新建文档
excel2007视频教程2_新建文档
Excel是Microsoft Office system中的电子表格程序。您可以使用 Excel 创......

winzip这款软件被很多小伙伴喜欢,因为这款压缩软件的功能十分的丰富,且实用性非常的强悍,大家在使用的过程中,你可以很好的使用该软件进行加密操作,或者是解压和压缩等功能操作,当...

Edge浏览器是我们win10系统电脑中自带的一款浏览器软件,该浏览器有着非常强大的兼容性功能,因此当你在使用Edge浏览器进行浏览网页的时候,稳定性是非常好的,而这款浏览器之所以稳定性...

idm下载器是非常强大的一款下载软件,你可以在任意一个浏览器中通过idm下载器进行下载自己需要的视频,我们可以将自己电脑中的浏览器添加到idm下载器中,那么当你打开电脑中的浏览器进行...

腾讯文档是很多小伙伴都在使用的一款在线文档编辑软件,在这款软件中我们可以创建文字文档、表格文档或是演示文稿等各种格式的在线文档,还可以将文档分享给好友进行协作编辑。有的小...

向日葵软件成为大家平时非常喜欢的远程控制软件,该软件提供比较高级的操作界面,有的小伙伴平时有远程操作电脑的习惯,那么我们就可以通过向日葵将自己的电脑设备加入到设备列表中,...

AdobeAcrobat提供给大家非常方便的编辑功能,当你遇到要对本地电脑中存放的PDF文件进行编辑修改的时候,那么就可以通过这款软件进行编辑,有些时候我们想要将PDF文档中的某些重要的文字内容...

夸克网盘中的功能十分的丰富,我们可以将电脑中的各种文件都上传到夸克网盘中,还可以将网盘中的文件以链接的形式分享给好友。在完成分享操作之后,我们如果想要查看该链接的分享情况...

AdobePhotoshop是很多小伙伴都在使用的一款软件,在其中我们可以轻松编辑和处理图片。如果有需要我们还可以调出参考线,方便我们进行排版操作。添加参考线后还可以根据需要移动参考线的位...

手心输入法是大部分用户很喜欢使用的一款输入工具,这是一款纯净好用的输入法,不仅包含了一般输入法的中英文输入、词库、皮肤等功能,同时还为用户带来了无广告骚扰的服务,让用户在...

Foxmail邮箱工具是可以进行注册账号使用的,有的小伙伴也会将其他的一些邮箱账号通过该邮箱工具进行登录使用,有的时候,有的小伙伴发现自己的邮箱满了,想要进行处理,那么我们该如何...

拼多多在平时的生活中对于一些爱网购小伙伴使用频率还是非常高的,小伙伴们你们知道怎么修改拼多多发货地址呢?今天小编很乐意与大家分享拼多多发货地址修改方法,感兴趣的可以来了解...

金山毒霸是大部分用户很喜欢的一款杀毒软件,为用户的电脑带来了安全健康的使用环境,用户在使用的过程中可以看到其中的操作界面是很简单清爽的,其中有着持续优化查杀引擎功能,还可...

Illustrator是一款专业的修图软件,这款软件被非常多的小伙伴使用,我们有时候需要将一些图片导入到Illustrator进行编辑与设计,但是导入的图片的尺寸并不是自己需要的,于是就会对图片的尺...

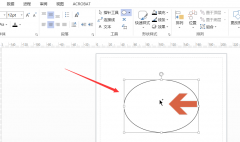
如何使用Visio软件制作圆形发光效果呢?想必有的小伙伴还不太清楚,那么接下来小编就为大家带来了Visio制作圆形发光效果的方法哦,还不太清楚的小伙伴可以来学习一下哦。...

qq是我们使用非常频繁的一款交流软件,其中我们会在该软件中进行创建群聊,将我们需要的交流的人员邀请到自己创建的群聊中即可,而有些时候,创建的群聊由于某些原因,需要将创建的群...