visual studio Code是一款非常好用的编程开发工具,可以在该软件中进行编辑自己需要的脚本内容,并且可以进行运行操作,其中有的小伙伴想要设置导航栏中显示出函数,那么怎么设置呢,可以直接进入到Visual Studio Code中设置页面中,找到导航路径这个功能,在该功能页面下就可以找到启用函数功能的选项,而这样的操作只需要几个简单的步骤就可以完成设置了,下方是关于如何使用Visual Studio Code设置显示函数的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

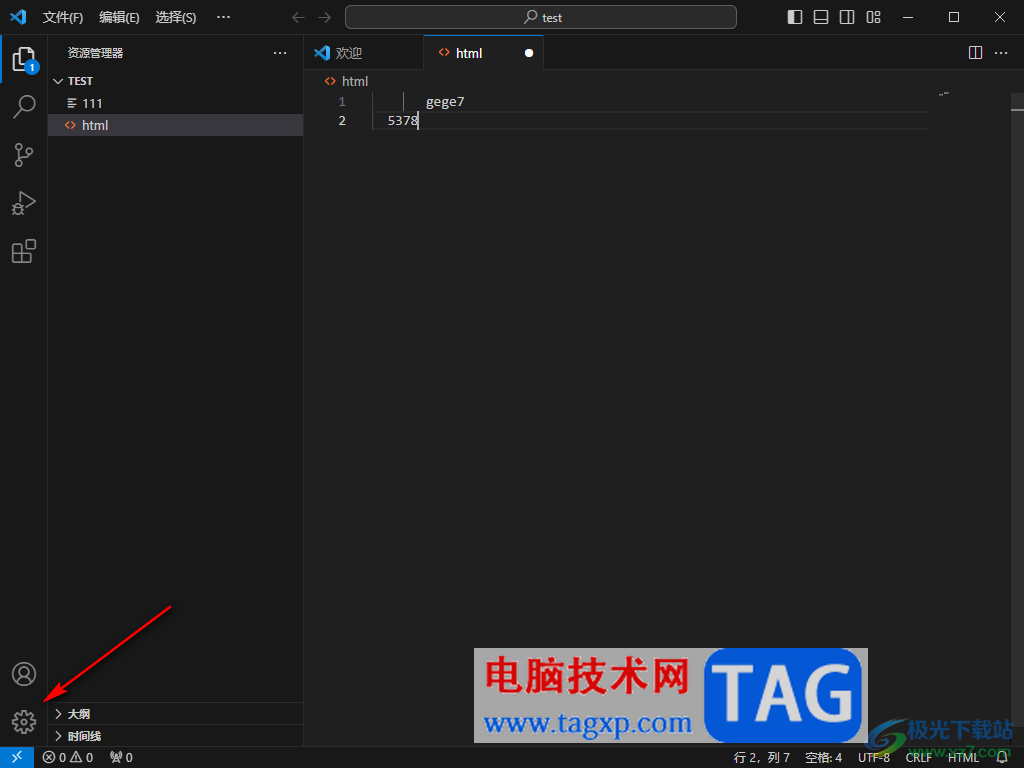
1.当我们将电脑中的Visual Studio Code打开之后,我们需要在操作页面中将左侧下方的齿轮状点击打开。

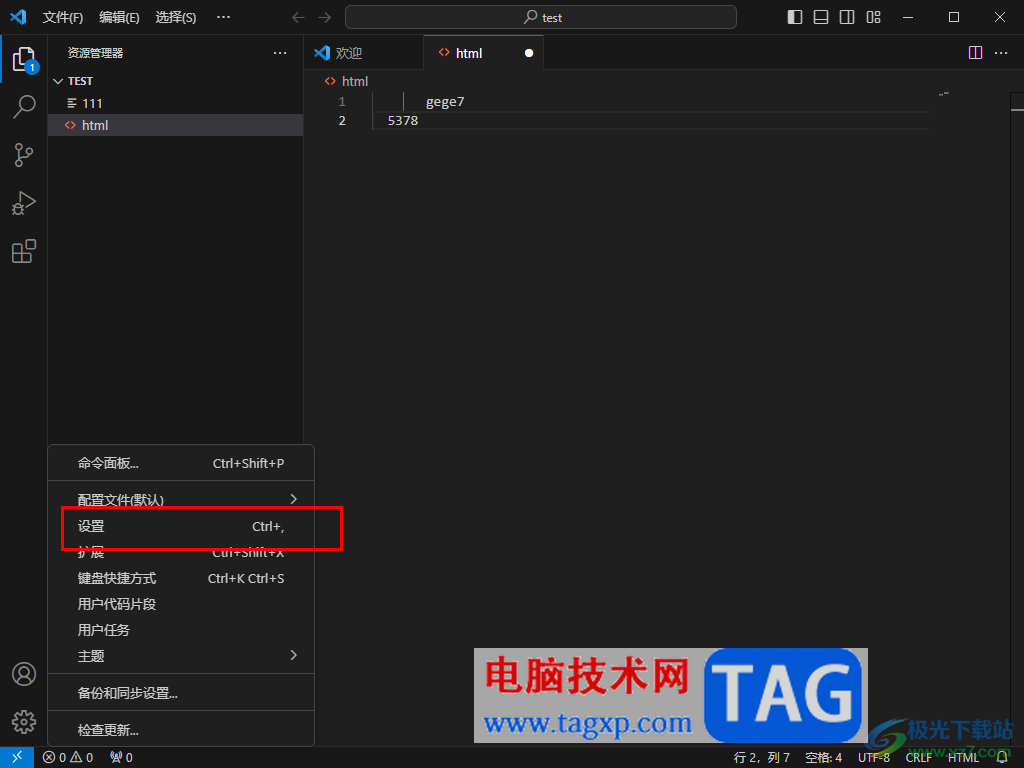
2.这时,就会马上弹出一个菜单选项,我们需要将【设置】选项点击进入。

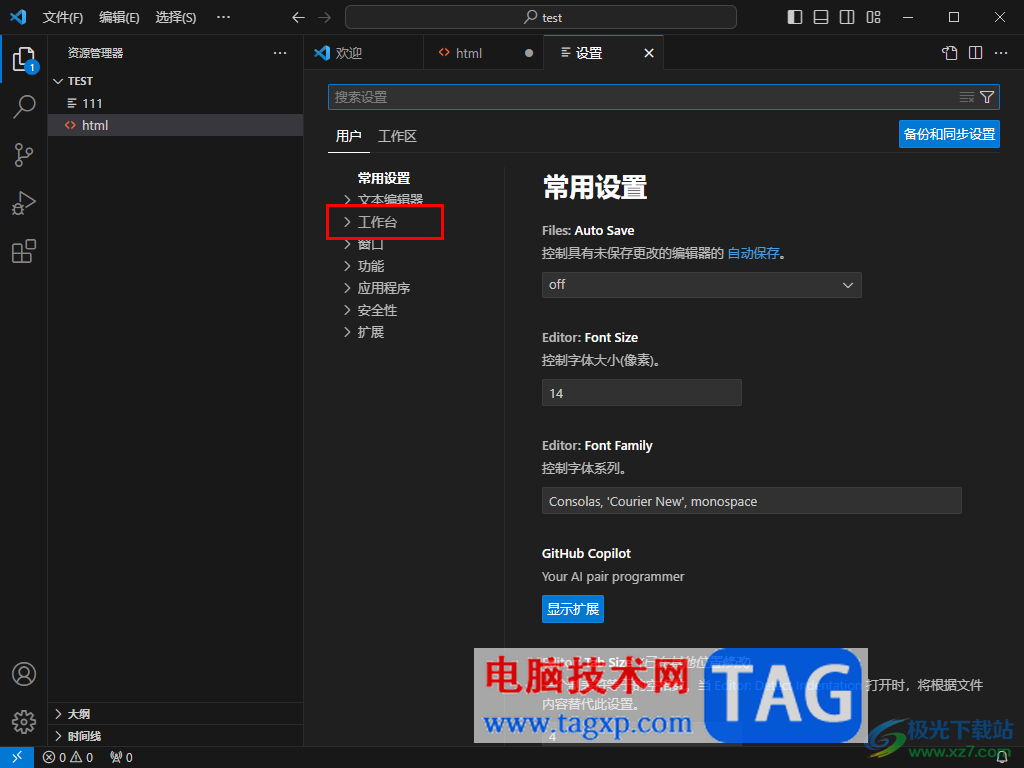
3.这时,就会马上打开一个设置窗口中,将其中的【工作台】点击展开。

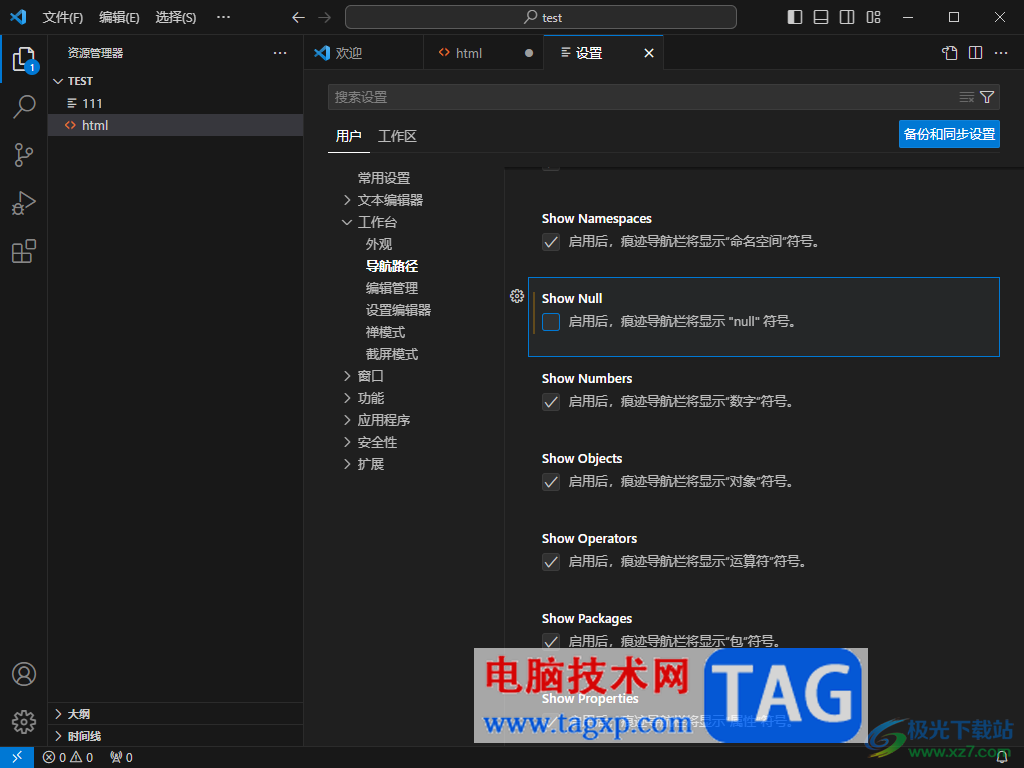
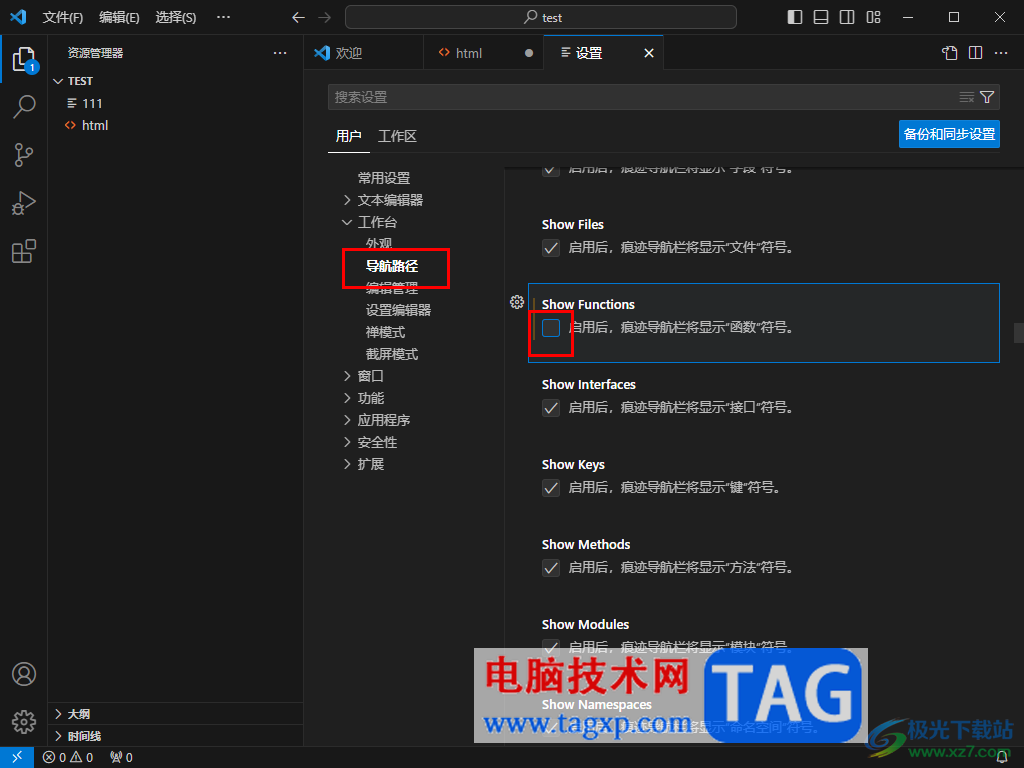
4.那么我们就会在工作台的下方查看到【导航路径】这个选项,将该该选项点击之后,在右侧的页面中找到【show functions】选项。

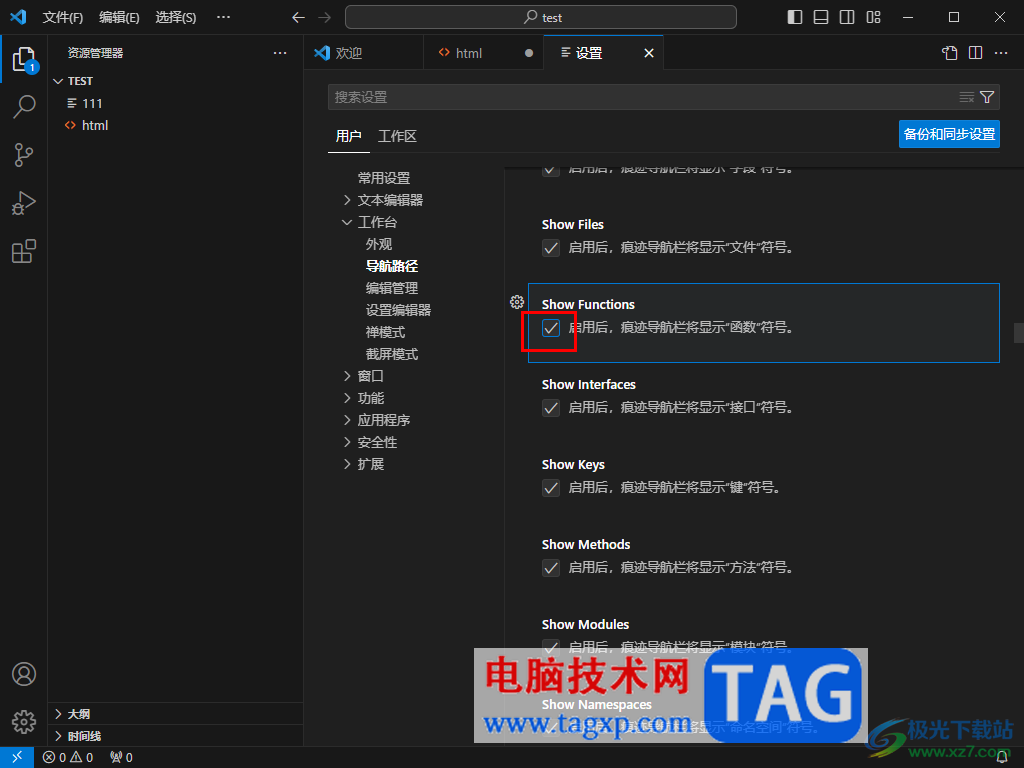
5.需要将该选项前面的方框进行鼠标左键点击打勾就好了,如图所示。

以上就是关于如何使用Visual Studio Code设置显示函数的具体操作方法,我们可以进入到工作台的设置窗口中,将show functions功能启用就可以在导航栏中显示出函数符号了,操作方法十分的简单,感兴趣的话可以操作试试。
 Revit墙体线太粗的处理操作步骤
Revit墙体线太粗的处理操作步骤
Revit墙体线太粗?想必有部份用户遇到此问题还不了解相关的处......
 电源故障诊断与更换步骤如何判断电源是
电源故障诊断与更换步骤如何判断电源是
电源故障是电脑维修中最常见的问题之一。有效的电源检测不仅......
 求生之路2秘籍大全 控制台代码指令汇总
求生之路2秘籍大全 控制台代码指令汇总
基础指令本次为大家带来的是一款多人合作逃亡的求生之路2的游......
 飞书创建新任务的方法
飞书创建新任务的方法
很多小伙伴在每天的工作中都会有许许多多的事项需要及时处理......
 Edge浏览器自定义边栏的方法
Edge浏览器自定义边栏的方法
很多小伙伴在使用Edge浏览器的过程中都喜欢使用侧边栏功能,......

小伙伴们你们知道premiere视频渲染时怎么不渲染音频呢?今天小编很乐意与大家分享pr单独渲染视频的技巧,感兴趣的可以来了解了解哦。...

使用Lightroom软件会导出保存预设吗?相信很多亲们还不知道相关的操作,而这里小编就为大家专门讲解了关于Lightroom导出保存预设的操作步骤,一起来看看吧。...

Adobelightroom是一款非常好用的图片处理软件,很多小伙伴都在使用。在Adobelightroom中如果我们希望给照片添加暗角效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们...

everything对于搜索各种文件资料是非常有帮助的,大家可以在该软件中进行自定义设置搜索查找文件的类型或者是筛选器等,在everything中提供了搜素文件夹、文件、图片、视频、音频等筛选器,...

为了方便操作,提高工作效率,我们在使用arctime的时候,经常会使用快捷键,那么arctime常用快捷键有哪些呢?下面小编就为大家带来了arctime常用快捷键介绍哦,希望可以帮助大家更好地使用这...

很多小伙伴比较喜欢使用360安全卫士进行电脑系统病毒的查杀以及检测,在电脑中可以进行设置共享文件夹,将需要的文件进行共享传输操作,但是在传输文件的过程中,可能有的文件有一定的...

360桌面助手是一款可以很好的整理电脑桌面的工具,当你的电脑桌面太混乱了,在操作电脑的时候,就会不太方便,那么我们就可以通过360桌面助手进行快速的整理,或者还可以直接通过360桌面...

goldwave怎么给音频进行降调处理,该问题困扰了很多小伙伴,goldwave是一款功能强大,且操作界面比较经典的音频处理软件,我们可以通过该软件进行音频的各种相关操作和设置,通常情况下我...

酷狗音乐是大家十分喜欢的一款音乐播放器,大家在使用该播放器的时候,会听到很多自己喜欢的歌曲,在该播放器中,涵盖了几乎全部歌星的歌曲,你喜欢的歌星的歌曲在酷狗音乐中都能搜索...

最近微信支付就针对老人推出了无忧专线,移动支付对于老年人还不是很方便,那么微信长辈无忧专线是什么呢?下面是小编介绍微信长辈无忧专线,有需要的小伙伴一起来下文看看吧,希望可...

photoshop是一款功能强大的图像处理软件,它的应用领域是很广泛的,用户可以应用在平面设计、广告摄影、ui设计或是游戏设计等领域中,为用户带来了不错的使用体验,再加上photoshop软件中的...

使用ai想要制作堆叠效果的时候,想要直接使用反向堆叠功能来制作一个六角形反向堆叠成正方形的效果应该如何操作?下面是小编介绍AI反向堆叠应用到图形中的技巧,有需要的小伙伴一起来下...

谷歌浏览器是大家都不陌生的浏览器,这款浏览器带给大家十分不错的操作页面和强大的性能,我们可以在谷歌浏览器中进行登录谷歌账号,我们在登录的账号中进行查找和搜索相关的内容,那...

utorrent是一款小巧强劲的bittorrent客户端软件,它拥有着强大且实用的功能,还可以让用户享受到高效的下载速度以及卓越的稳定性,因此utorrent软件深受用户的喜爱,当用户在使用utorrent软件时...

快手直播伴侣是专门进行直播的一个平台软件,这款直播软件提供的相关功能是十分齐全的,大家可以通过这款软件进行各种有趣的设置,在快手直播伴侣中还可以进行录制设置以及设置虚拟形...