Adobe Dreamweaver是一款非常好用的网页代码编辑器,我们日常工作和生活中在各种浏览器中看到的各种网页,都可以使用Adobe
Dreamweaver软件编辑制作出来。相信小伙伴们在各种网页中都看到过各种图片效果,那小伙伴们知道Adobe
Dreamweaver中具体该如何插入图片吗,其实操作方法是非常简单的。我们可以手动输入代码插入图片,也可以在“插入”选项卡中插入图片后,系统自动生成相应的代码,操作步骤都是非常简单的,小伙伴们可以操作起来。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
第一步:双击打开Adobe Dreamweaver,在“新建”处选择“HTML”网页;

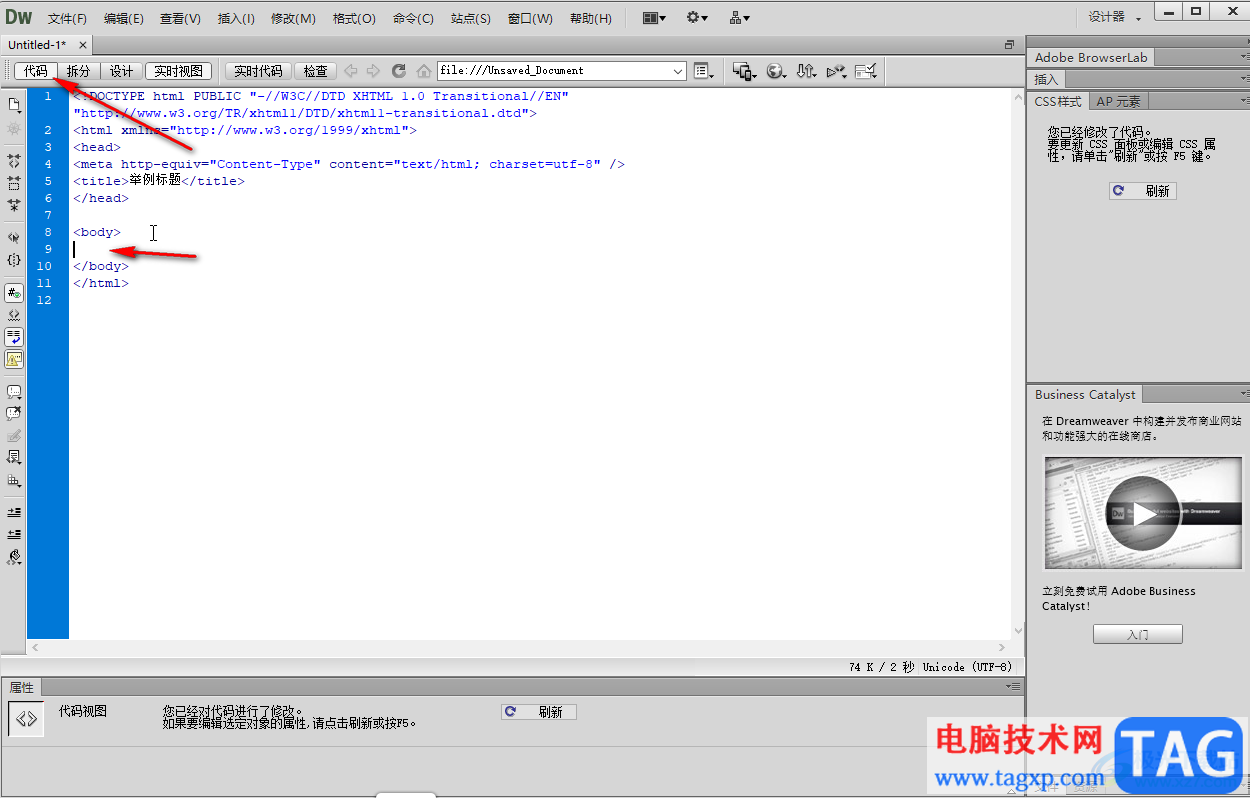
第二步:点击切换到“代码”视图,将鼠标定位到“body”代码处,如果两个body连在一起,可以鼠标定位到两个body代码中间位置,按两次enter键创建空行;

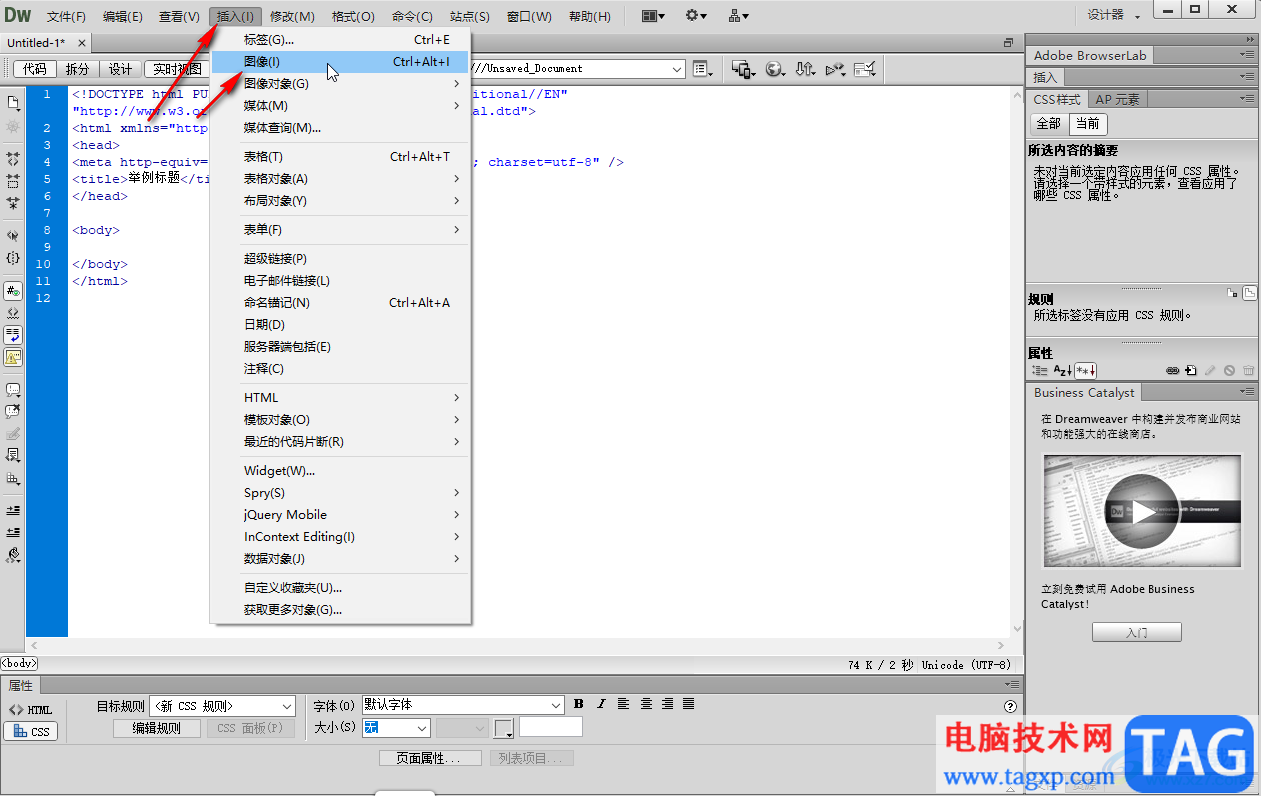
第三步:接着点击“插入”选项卡后点击“图像”,在打开的窗口中浏览找到需要的图片,双击导入,如果弹出提示框,点击“确定”就可以了;

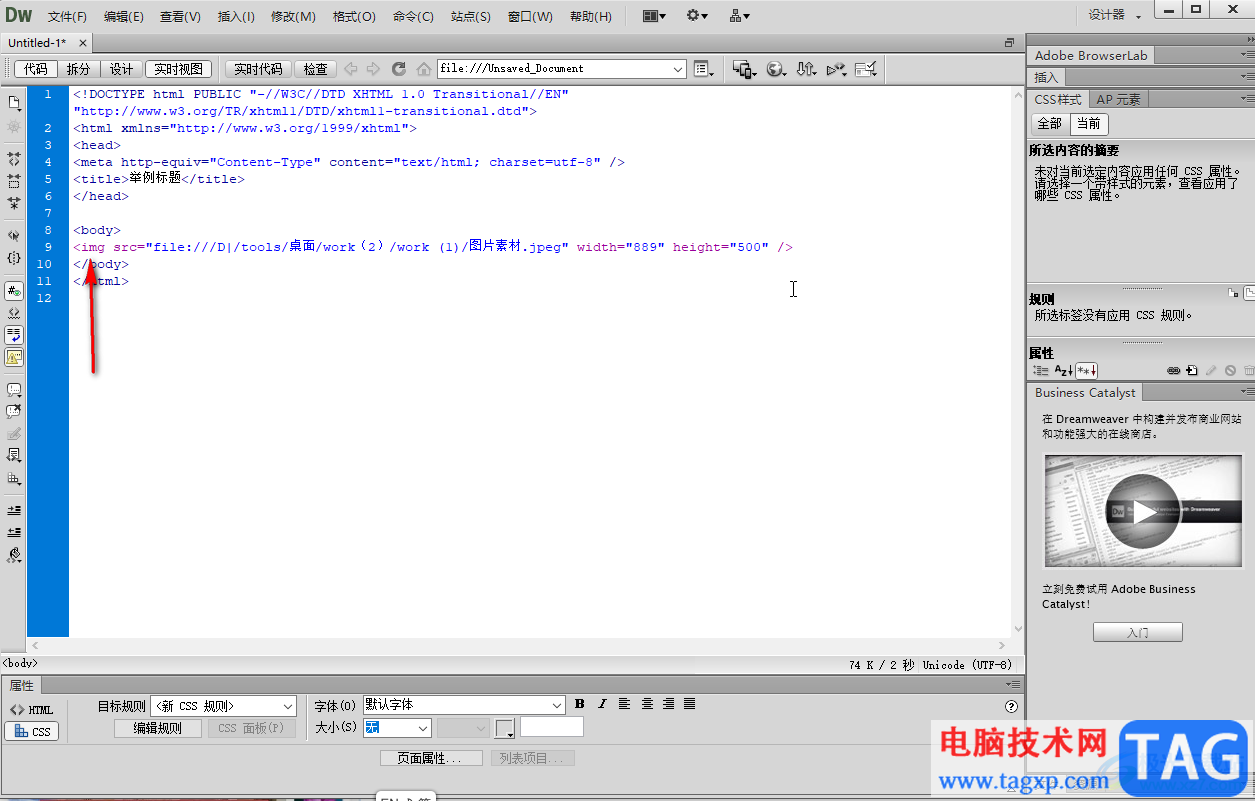
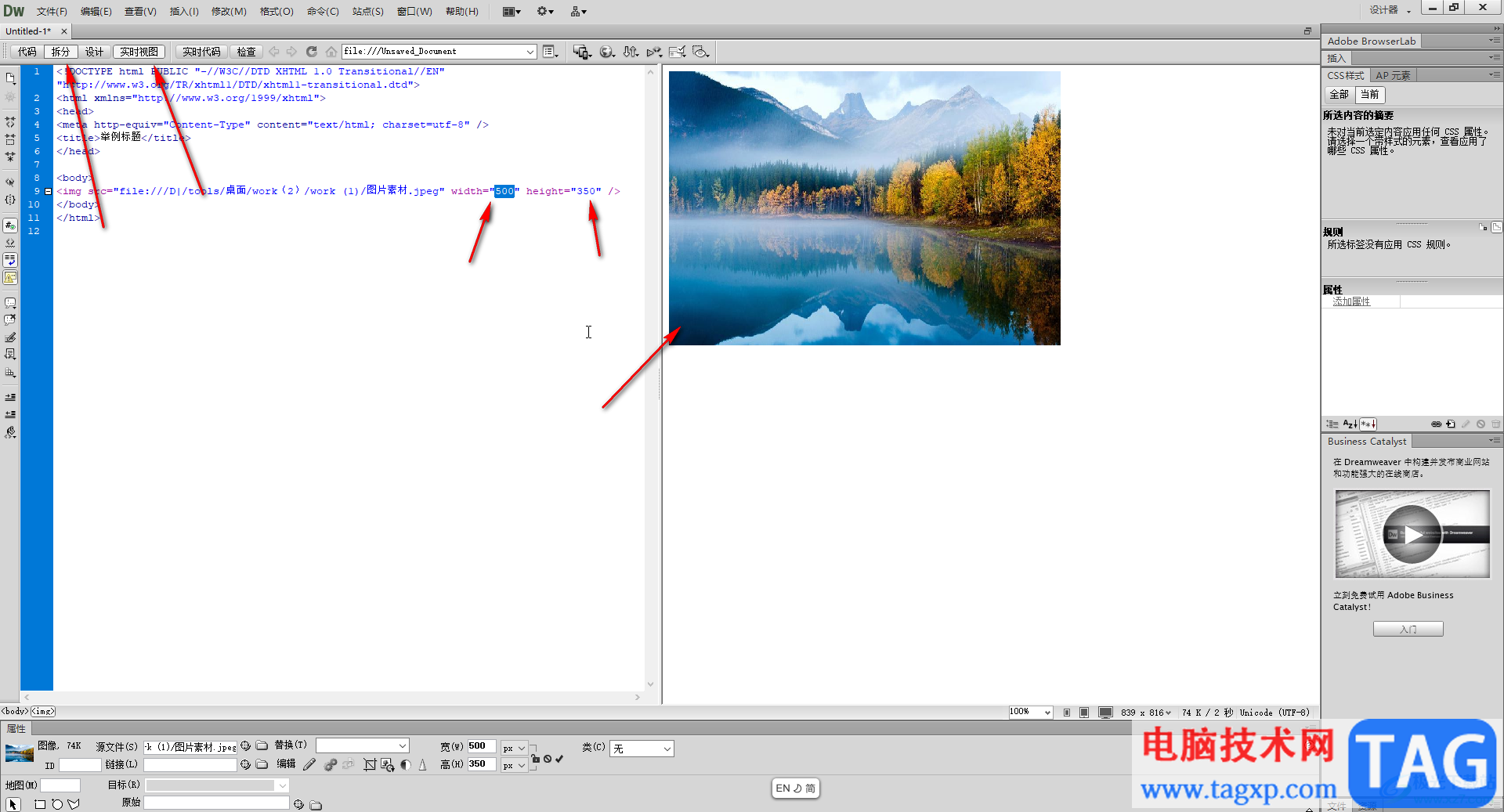
第四步:就可以看到自动生成图片的代码了,当然,我们也可以自己手动输入图片的代码,然后设置图片的宽度和高度等参数;

第五步:在界面上方点击切换到“拆分”栏,点击打开“实时预览”,就可以在拆分视图下查看代码的最终效果了,可以根据需样式的调整图片大宽度和高度,进行保存后,按F12键可以在浏览器中预览自己设计的网页。

以上就是Adobe Dreamweaver中插入图片的方法教程的全部内容了。插入图片后,我们还可以适当谁在图片的居中对齐等效果,小伙伴们感兴趣的话都可以去探索一下。
 联想小新13pro是否能升级win11详情
联想小新13pro是否能升级win11详情
第七代i5处理器是一款已经服役很久的处理器,因此有的用户不......
 博思得打印机恢复出厂怎么设置
博思得打印机恢复出厂怎么设置
如果我们设置出现了问题,但是不知道怎么解决,可以先恢复出......
 Windows10系统修复错误代码0x80070424的方法
Windows10系统修复错误代码0x80070424的方法
一般操作Windows系统电脑在安装了Windows10操作系统之后,但在更新......
 安卓手机广告过滤APP推荐
安卓手机广告过滤APP推荐
手机上的广告往往比电脑上的广告还要烦人,随着网页广告和......
 WPS Excel无法粘贴数据的解决方法
WPS Excel无法粘贴数据的解决方法
在操作WPS进行数据编辑的过程中,总是会遇到一些问题需要进行......

在日常生活中,我们对于文档编辑的需求是很大的,各种文字、表格或是收集表等,我们都可以使用腾讯文档软件来进行创建或编辑。在腾讯文档中,我们可以和别人同时对同一文档进行编辑,...

亲们想知道喜马拉雅app如何退出听友圈吗?下面就是小编整理喜马拉雅app退出听友圈方法流程,赶紧来看看吧,希望能帮助到大家哦!...

图吧工具箱主要是用于系统维护和硬件检测的,那么怎么用图吧工具箱怎么进行硬盘检测呢?下面小编就将具体的操作如下介绍,大家可以来看看哦。...

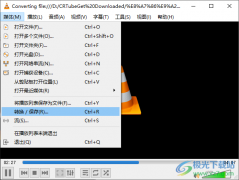
VLCmediaplayer是一款功能十分丰富的影音播放器,在VLCmediaplayer中我们可以查看各种格式的视频,还可以给视频添加字幕,使用起来十分的方便。当我们想要将视频转换为其它格式时也可以使用该...

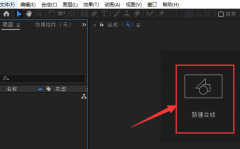
ae怎么绘制环形椭圆呢?最近有很多小伙伴在咨询小编这个问题,那么针对这个问题,小编就为大家带来了ae绘制环形椭圆的方法哦,还不太清楚的朋友就赶快来看看吧。...

很多小伙伴之所以喜欢使用360安全浏览器,就是因为在360安全浏览器中,我们可以根据自己的使用习惯对浏览器中的设置进行更改,还可以在浏览器中安装各种插件。有的小伙伴在使用360安全浏...

lightroom提供了专业的编辑照片的功能,大家可以通过这些功能可以对照片进行相应的设置操作,将照片设置成自己喜欢的风格样式,而在编辑图片的过程中,会需要对图片进行裁剪设置,将图片...

Typora会自动保存用户文稿的多个版本,如果有的朋友误删了一些内容,那么不要慌,我们还可以找回之前的版本信息,究竟是怎么恢复之前版本的呢?在这里小编就为大家带来了Typora恢复之前版...

笔记本装苹果系统怎么操作?我们都知道微软的Windows系统和苹果的mac系统是两种不同的系统.那么Windows系统能装苹果系统吗?当然可以!本文就为大家带来笔记本装苹果系统的详细教程....

雷神加速器是一款可以对游戏进行加速的软件,也可以在该软件中对Steam进行加速操作,Steam同样是一款游戏平台软件,可以在该软件中进行游戏的运行,如果你在运行Steam的过程中,发现运行的...

搜狗高速浏览器在操作过程中是非常智能的,在该软件中提供的一些功能都比较实用,在搜狗高速浏览器中可以直接打开Internet选项功能,在Internet选项功能中可以进行各种相关功能的设置,比...

WinZip是一款压缩软件,这款软件的功能是非常强大的,且专业性方面很强悍,你可以在该软件中查看到自己电脑中所有的文件,当我们在电脑中保存了很多的文档、图片以及视频等文件的时候,...

在用户电脑桌面上少不了办公软件,其中就包含了钉钉,这款软件适用于学生党和上班族来进行设置,给用户带来了许多的便利,能够便于人与人之间进行工作上的沟通与交流,除了交流之外,...

InDesign是一款功能强大版面设计和桌面出版软件,为用户带来了许多设计工具和选项,可以帮助用户创建高质量的页面布局和排版,因此InDesign软件吸引了不少的用户前来下载使用,当用户在使...

360极速浏览器是一款没有广告的极简浏览器,它为用户带来了快速且安全的上网浏览速度,并且还可以有效保护用户浏览隐私的安全性,所以大部分用户在使用360极速浏览器软件时,都会选择使...